Stop Multiple Lines in Dropdown Menu on Squarespace 7.1
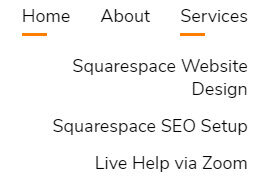
Did you create a website on Squarespace 7.1, and then realize that your dropdown menu items have long titles that split into multiple lines? Here’s how to fix that.
The CSS
Add in the CSS to DESIGN > CUSTOM CSS. It should automatically resize all dropdowns for you.
/* I like adding background colors to my dropdown but you can delete this line */ .header .header-layout-nav-right .header-nav .header-nav-item--folder .header-nav-folder-content{ background-color: #f3f5fe; } .header-nav .header-nav-item--folder .header-nav-folder-content .header-nav-folder-item { white-space: nowrap !important; }